意外に忘れてしまうスクリーンショットを撮る方法。WindowsやMacの違いだけでも、ショートカットや撮影方法を忘れてしまいます(汗)
今回は忘備録として記事にしました。Chromeブラウザー限定です。
全画面スクリーンショットを保存する3つの流れ
大事なのは流れ(フロー)です。今回はこの3つで全画面スクリーンショットが保存できてしまいます。
- デベロッパー(開発)ツールを起動
- ショートカット入力&操作
- スクショしたデータを保存
忘れなければ簡単ですねw 続いては具体的な操作に進みます。パソコンのOSの違いで、STEP2のショートカットが違うので要注意です。
MacとWindowsで説明していきます!
Mac:全画面スクショ保存の4つのSTEP
まずはMacから説明していきます。ChromeブラウザーでスクショしたいWebページの準備ができたら下記のSTEPからお進みください。
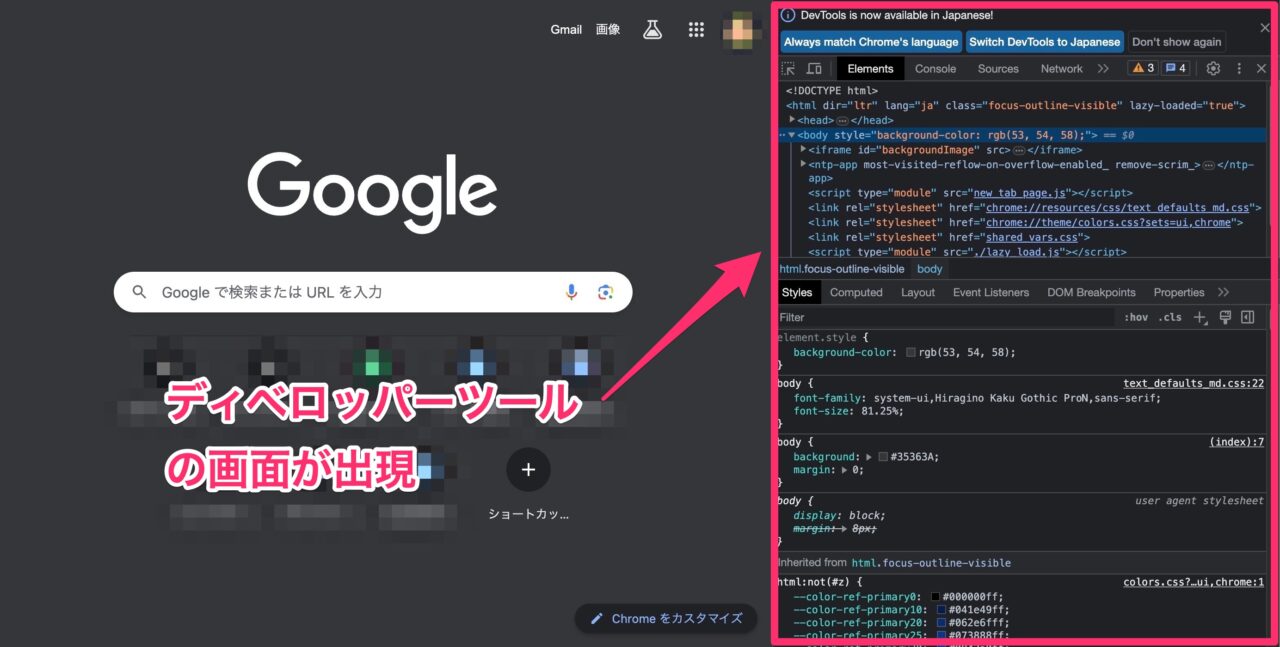
キーボードでcommand+option+Iを入力して、ディベロッパーツールを開きます。

ブラックモードにしているので、画面イメージに驚かないでください(汗)
Chromeブラウザーの右側にいきなり出現した赤枠の画面が、ディベロッパー(開発者)ツールと呼ばれている画面です。
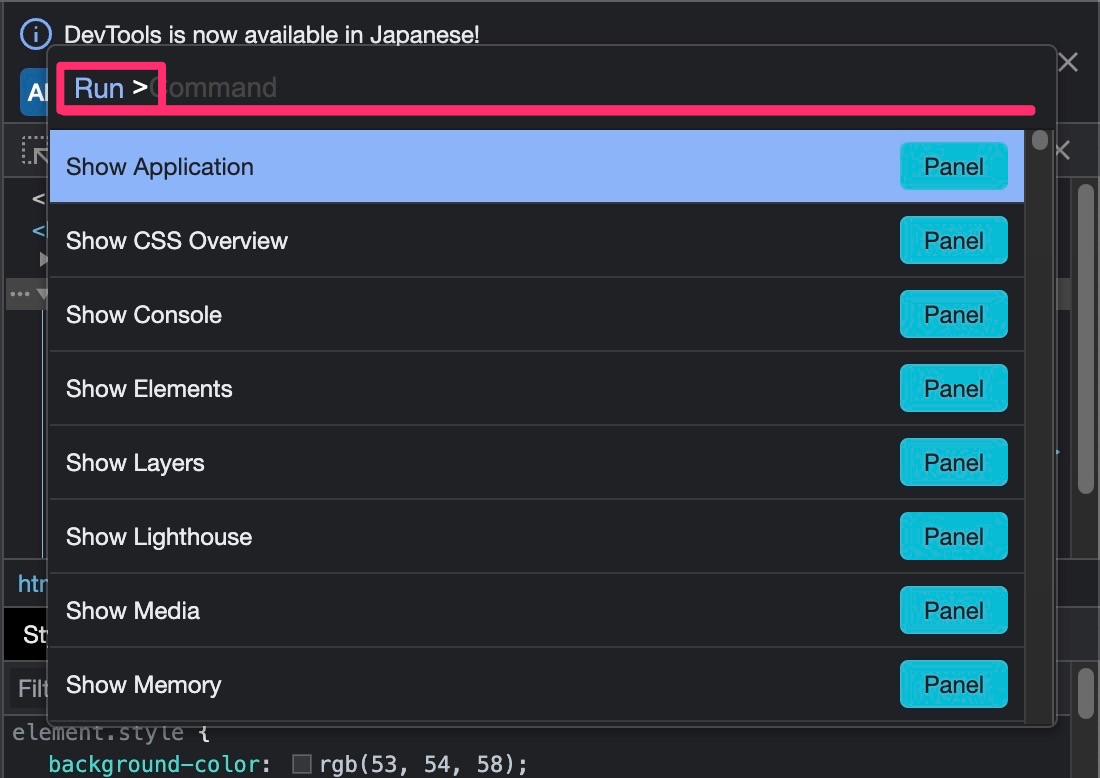
キーボードでcommand+shift+Pを入力するとディベロッパーツールから、さらにポップアップ画面が出てきます。
ちょっとわかりづらいですが。。。画面の右上に「Run > 」という入力可能な枠が出てくれば成功。

この入力欄は何かというと、下にたくさんある各種コマンドの検索ができる枠なんです。
次はこの入力欄から、スクリーンショットのコマンドを検索していきます
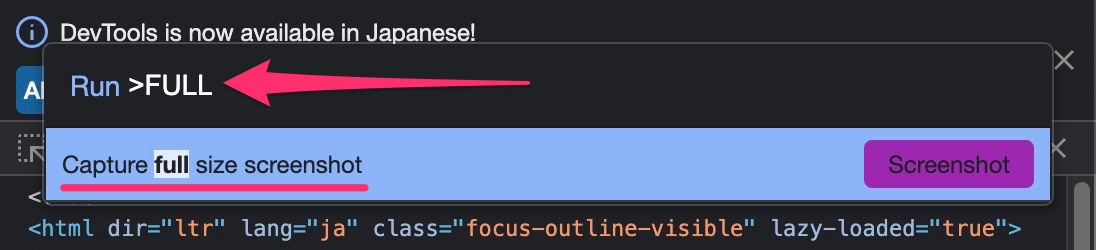
入力欄にカーソルがある状態なのでFULLと入力します。大文字・小文字は問いませんが、半角英数字で入力してください。

入力すると上記画像のように「Capture full size screenshot」というコマンドが抽出されます。「Screenshot」部分をクリックしてください。操作が慣れないとポップアップが解除されたりします。
操作が慣れないので失敗しますが大丈夫(汗)何度もやり直してくださいw
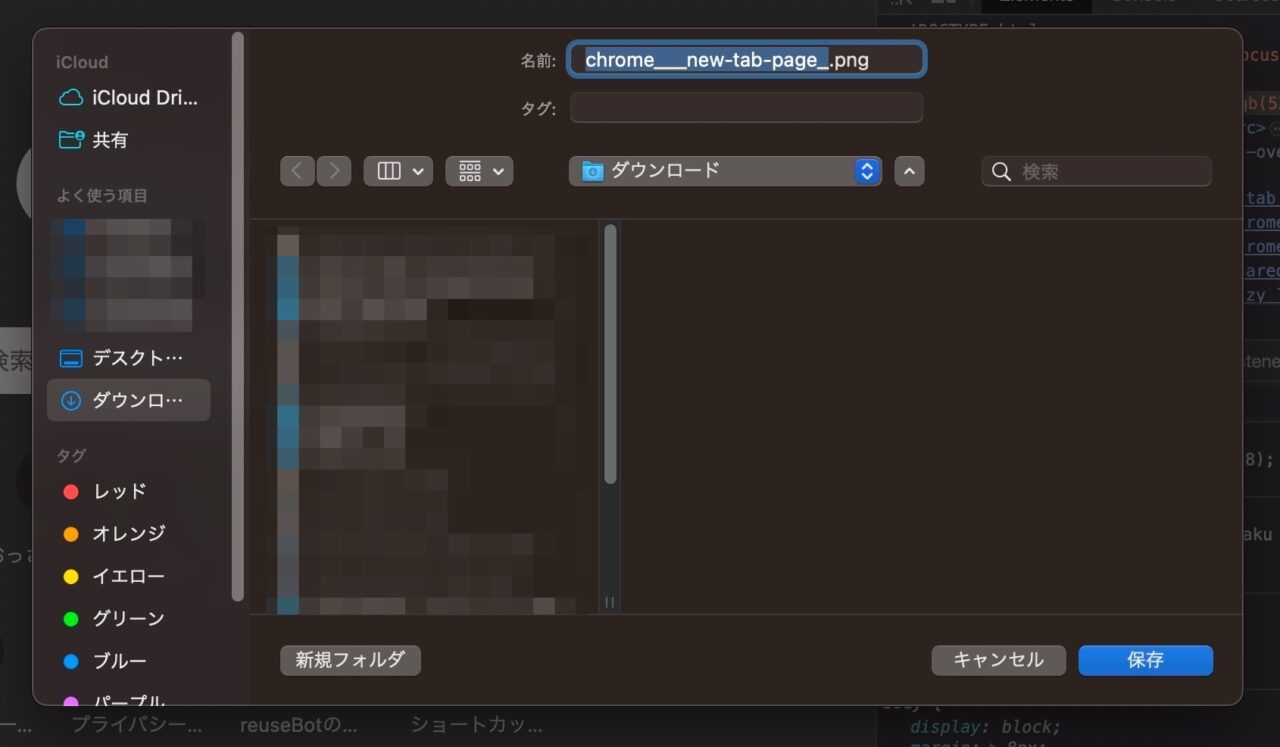
後は任意のフォルダにデータを保存するだけ!PNGファイルで保存されました。

保存名称は変更できます。デフォルトの名称は、Webページのtitle名が挿入されていました。
今回のWebページは「Google検索」の画面をスクショしてみました
Windows:全画面スクショ保存の4つのSTEP
Windowsパソコンです。基本の流れはMacと同じなので、画像や説明は省きます。スクリーンショットの入力内容が違うので注意ください。
Windowsの方が覚えやすいかも!
キーボードでCtrl+Shift+Iを入力して、ディベロッパーツールを開きます。
さらに、キーボードでCtrl+shift+Pを入力。
入力欄にFULLと入力します。ここはMacと同様です。
後は任意のフォルダにデータを保存するだけ!
応用編:FULL以外にもスクリーンショットの種類あり!
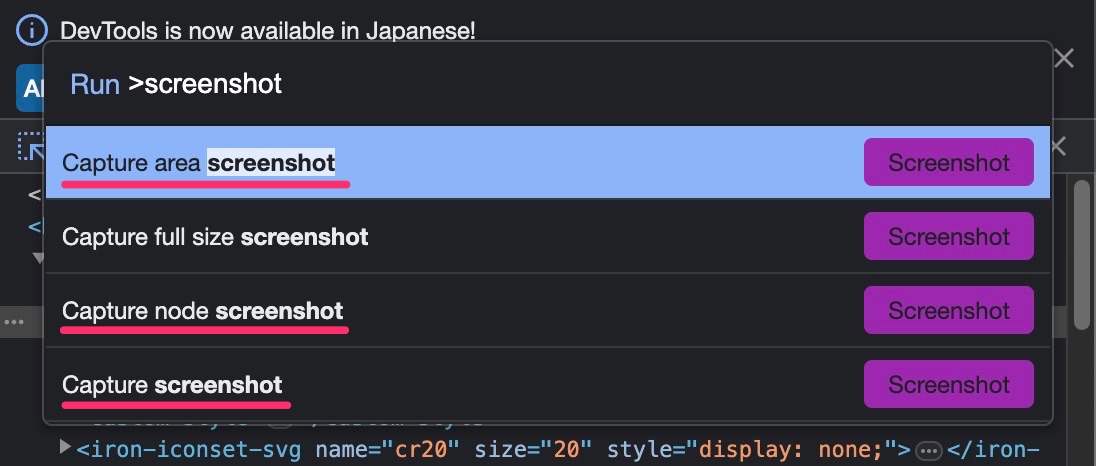
ステップにおいて「FULL」と入力する部分を「screenshot」と入力してみてください。

前回はスクリーンショットの種類が1つだけでしたが、今回は入力内容を「screenshot」にしただけで4つのコマンドが出てきました。
- Capture area screenshot
- Capture full size screenshot
- Capture node screenshot
- Capture screenshot
1の「Capture area screenshot」はエリア指定が可能なスクリーンショットの方法でした。
nodeはググったり試したりしましたが、何のスクショ方法かわからなかったです(汗)わかったら再度報告します。
1の全体が撮影できるスクリーンショットと、2の部分指定ができるスクリーンショットがわかれば現時点ではOKです。
まとめ:簡単に効率よくスクショしよう
忘備録として記事にしてみましたが、色々と発見もありました。勉強になります!
あなたのブロク作成が少しでも楽になれば幸いです!(^O^)/

コメント